Developers
Passport Scanner
Introduction
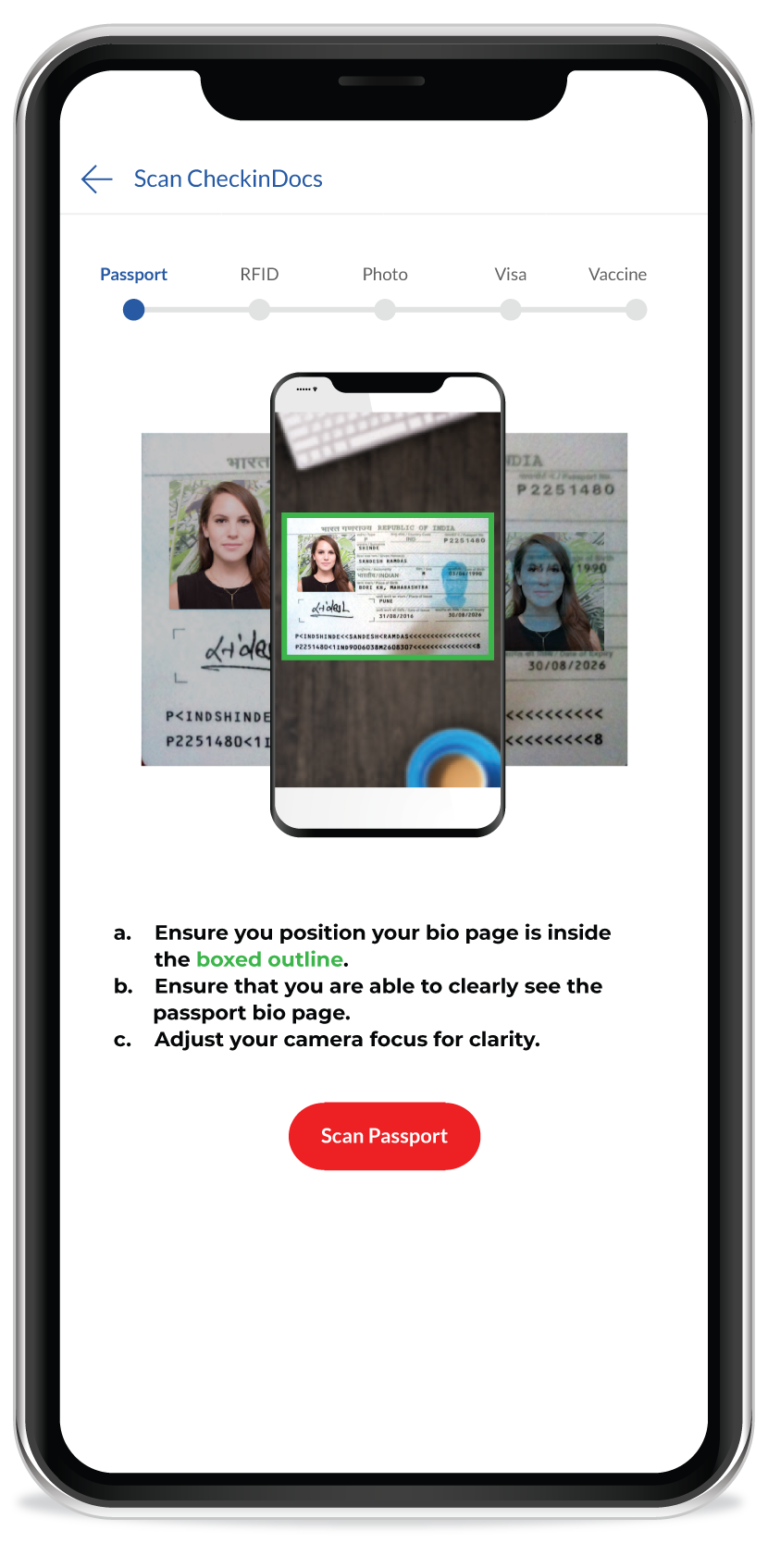
PassPortScanner is a SDK which helps to scan both Passport and Visa.
Getting Started
Installation
Usage
Start using
import PassPortScanner
How to use
let viewcontroller = PassPortScanner(handOffDelegate: self).getRootViewController(scannerType: .Passport)
In the above line, we have following items to do
- handOffDelegate which should be confirmed by any class to start using ScannerProtocol methods.
- ScannerProtocolis having only one method which is hand off data from SDK.
func handOffCapturedData(_ handOffData: [String: Any]?)
As part of “handOffData” below are the data is sent
- documentImage
- base64documentImage
- surname
- givenName
- sex
- documentNumber
- documentType
- countryCitizen
- dateBirthCheckDigit
- dateBirth
- countryIssue
- dateExpiration
- dateExpirationCheckDigit
- stateIssue
- compositeCheckDigit
- documentNumberCheckDigit
- optionalData
- optionalData2
- optionalDataCheckDigit
- totalScanTime
- rawMRZ
- scannerType which should be any one of the values of ScannerType.
- ScannerType is of 2 types which are Passport or Visa.
- This PassPortScanner can be presented on any UIViewController or add as childViewController.
- Example is present at this location for reference.
Dependencies
PassPortScanner uses XavierFramework.framework internally for scanning Passport or Visa
Know your Limitations
Runs only on the Real Device and will not be work on Simulator
Document Scanner
Introduction
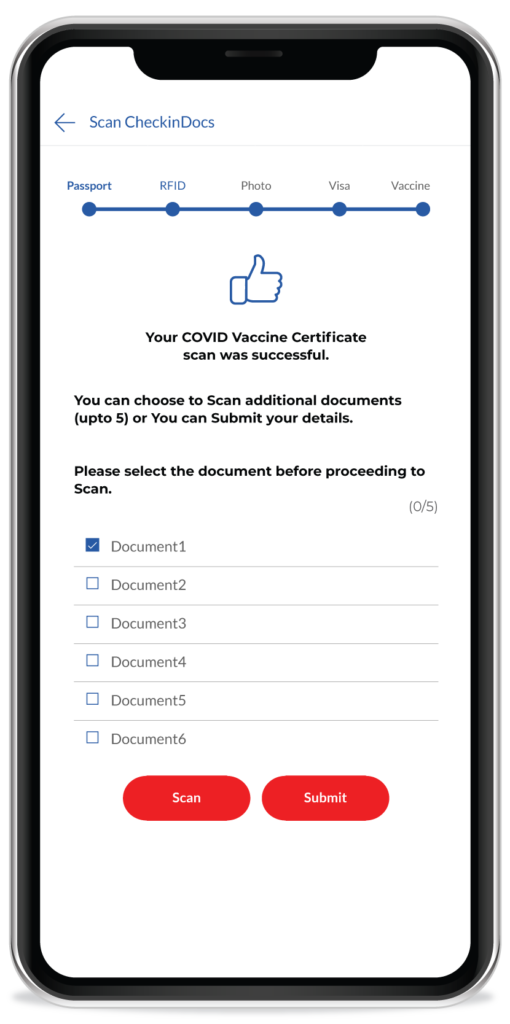
ScanDocs is a SDK which helps to scan documents.
Getting Started
Installation
Usage
Start using
import ScanDocs
How to use
let viewcontroller = DocumentScanner(handOffDelegate: self, documentScannerKey:
documentScannerKey, scanningDocumentArrays: [“Covid Certificate”]).getRootViewController()
In the above line, we have following items to do
- handOffDelegate which should be confirmed by any class to start using ScanDocsProtocol methods.
- ScanDocsProtocol is having only one method which is hand off data from SDK.
func handOffDocumentURLs(docs: [String: URL])
- docs are the required values. As part of docs, we will get the scanningDocumentArrays documents in array.
- This ScanDocs can be presented on any UIViewController or add as childViewController.
- Example is present at this location.
- documentScannerKey – Client has to sent the key to initiate the scanning documents
- multiDocumentScanning – Set this value to true, if we want the scan the more than the 1 document.
- scannerType which should be any one of the values of ScannerType.
- ScannerType is of 2 types which are Passport or Visa.
- This PassPortScanner can be presented on any UIViewController or add as childViewController.
- Example is present at this location for reference.
Dependencies
ScanDocs uses GSSDKCore and GSSDKScanFlow frameworks internally for scanning documents.
Know your Limitations
Runs only on the Real Device and will not be work on Simulator.

Document Uploader
Introduction
DocumentUploader is a SDK which helps to upload document from Gallery / File Manager
Getting Started
Installation
Usage
Start using
import DocumentUploader
How to use
let documentUploader = DocumentUploader.init(handOffDelegate: uploader, scannerType: GalleryScannerType.none)
documentUploader.openDocumentUploader()
In the above line, we have following items to do
- handOffDelegate which should be confirmed by any class to start using DocumentUploaderProtocol methods.
- DocumentUploaderProtocol is having only one method which is hand off data from SDK.
func handOffData(_ data: [String: Any], uploadedType: GalleryScannerType) - scannerTypewhich should be any one of the values of GalleryScannerType.
- ScannerTypeis of 3 types which are Passport or Visa or none.
- This DocumentUploaderis which helps to upload document from Gallery / File Manager
- Exampleis present at this location for reference.